1.개요 – Chrome, Edge 텍스트 복사붙히기 블록하기 선택하기
웹 페이지를 들어가다보면 복사를 하기 위해서 텍스트 블록이 안 되는 경우가 있습니다. 이때에 어떻게하면 텍스트를 복사할 수 있는지 알아보겠습니다.
다른 블로그에서 코드를 복사제한 해놓으면 어떡하라고😫
2.어떤 원리로 못하게 되는가?
웹사이트(홈페이지)는 HTML, CSS, 그리고 JavaScript로 작성되는 경우가 대부분입니다. HTML은 문서의 데이터 표현을, CSS는 문서의 레이아웃 등 디자인을, JavaScript는 그 외 나머지 대부분의 기능을 담당합니다.
웹표준이 대세가 되면서, 거의 모든 웹 브라우저(Chrome, Edge, Firefox 등)에서 거의 같은 방식으로 적용됩니다. 그래서 대부분의 경우 JavaScript를 활용하여 웹페이지에서 마우스 우클릭 방지, 텍스트 블록 제한, 복사 제한 등을 할 수 있습니다. (CSS에서도 가능)
3.텍스트 블록/복붙/선택하기
Chrome, Edge, Firefox 등 어떠한 웹브라우저에서도 같은 방법으로 합니다.

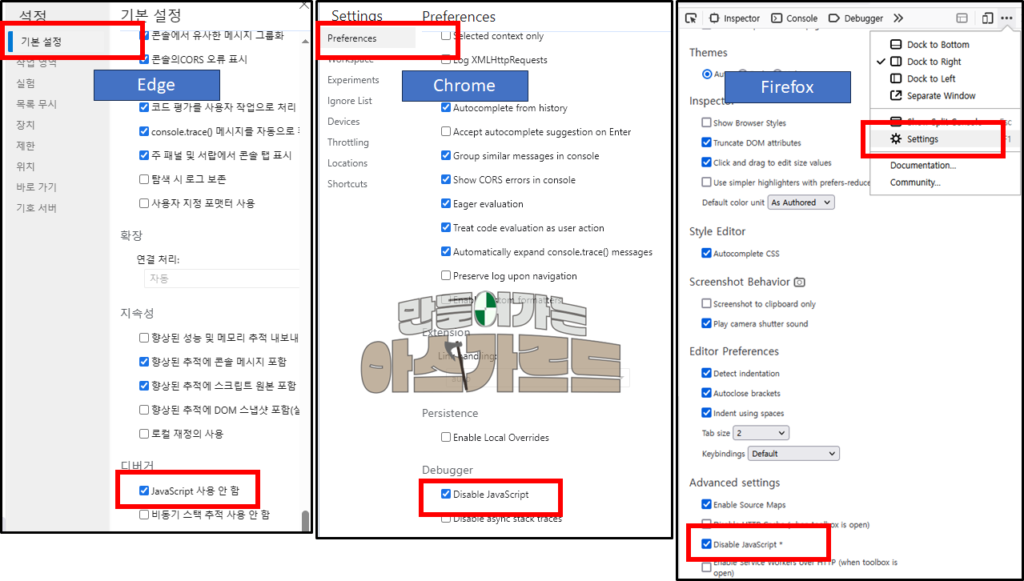
[키보드의 F12 키 누른다 –> Settings⚙ –> Preferences(기본설정) –> ‘disable JavaScript(JavaScript 사용 안 함)’] 를 체크합니다.
- 왼쪽부터 Edge, Chrome, 그리고 Firefox 브라우저 순서
- Firefox 는 기본값이 ‘Dock to Bottom’ 으로 되어있는 걸 변경
그리고 텍스트를 선택하면 아주 잘 됩니다. 그럼에도 되지 않는다면, CSS 를 해제해야하는 경우입니다.
4.결론
[F12 –> ‘Settings’/’설정’ –> Disable JavaScript] 를 하여, 텍스트 복사를 할 수 있는 것을 알아보았습니다.
웹사이트들은 다양한 이유로 텍스트의 복사 및 붙여넣기를 제한할 수 있습니다. 이는 보안, 저작권 보호, 또는 특정 사용자 경험을 유도하기 위해 적용되곤 합니다. 하지만 정보의 접근성과 공유는 웹의 핵심 가치 중 하나이기 때문에, 이러한 제한들은 때때로 사용자들에게 불편을 초래할 수 있습니다.
본 포스트를 통해, 이러한 제한이 어떻게 동작하는지, 그리고 일상적인 브라우징에서 이러한 제한을 우회하는 방법에 대해 알아보았습니다. 물론, 이러한 우회 방법을 사용할 때는 항상 저작권과 관련된 법적인 문제를 염두에 두어야 합니다. 정보를 공유하고 사용하는 것은 중요하지만, 항상 원작자의 권리를 존중하는 방향으로 웹을 사용해야 합니다.
!@#끝!@#
(출처 및 참고자료)
- Wikipedia | HTML – https://ko.wikipedia.org/wiki/HTML
- Wikipedia | CSS – https://ko.wikipedia.org/wiki/CSS
- Wikipedia | JavaScript – https://ko.wikipedia.org/wiki/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8